LEDIAMIX JOURNAL
リディアミックス ジャーナル
Adobe Xd
この記事は投稿から一年以上経過しています。
目次
リディアミックスでは、webサイトの制作でAdobe Xdを使用しています。
Xdでは、webやアプリ開発に特化した機能が備わっていて、デザイナー目線、コーダー目線でわかりやすく作られていると個人的には思っているアプリケーションです。
そこで、Xdの機能を少しづつご紹介していこうかと思います。
今回は基本的なことを書いていきます。
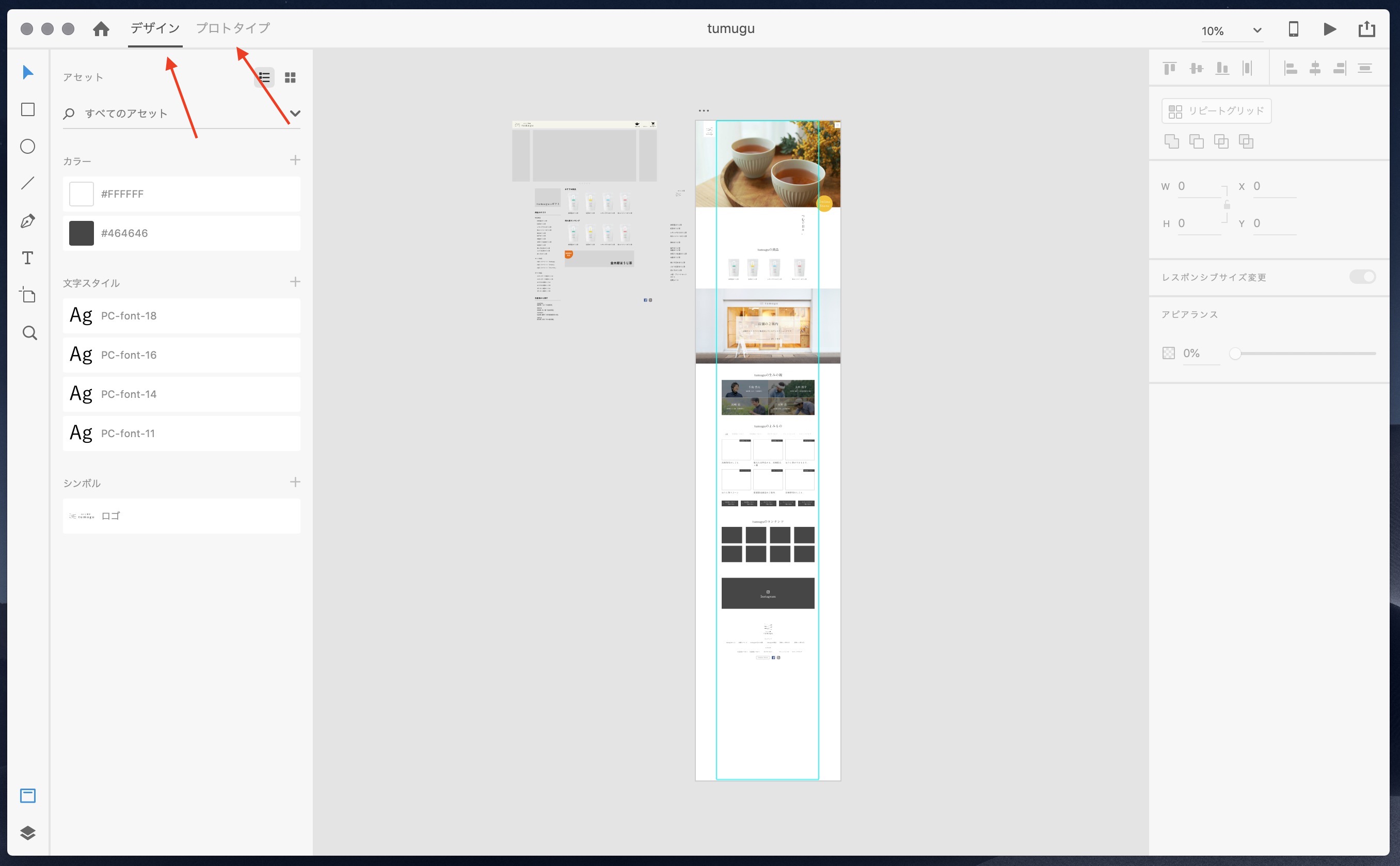
デザインとプロトタイプ
これまでイラストレータやフォトショップを使っていた人でも、少し触ってみればデザインがある程度作れるようになっています。
また、webやアプリ特有のインタラクティブなデザインや、ページ間の繋がりやアニメーションなど、動かすデザインを直感的に作れるアプリです。
「デザイン」「プロトタイプ」で操作の切り替えをすることで、パネル表示なども変わり、デザインの制作、動きの制作ということができます。

幅広い職種に対応
なんといってもいろいろな職種で使えるところがいいと思います。
クライアントに提案や、話を進めるディレクターにも、
デザインを落とし込んでサイトを制作するデザイナーにも、
デザインからwebサイトやアプリケーションの形にするフロントエンド・マークアップ、webエンジニアにも。
それぞれがこういう機能が欲しかったというのが、AdobeXdにはいっていて、共有やデータの引き継ぎ、テキストやイメージの落とし込みもとても使いやすくなっています。
ひとつひとつの操作や機能については、またご紹介していこうと思います。
操作が早い
デザインをイラストレーターやフォトショップで制作していたデザイナーは多いと思います。
リディアミックスでもイラストレーターフォトショップはまだまだ使っているのですが、webサイトの制作ではAdobeXdも使っています。
画像やフォントによって、イラストレーターはどんどん重くなり、アプリが落ちたり、固まったり、テキストを打ち変えるのにも時間がかかるデータを操作することになります。
しかし、Xdではそんなことをまったく感じず、スーッと作業が進められ、ストレスなく操作できます。
いろいろと機能がありますが、やはりこのスピードの速さが最も使いやすいポイントかなと思います。
もちろん、イラストレーターのようにブラシやアピアランスが使えませんし、フォトショップのように細かな色の調整や加工はできませんが、
使いどころを考えて使えばとても使いやすいアプリです。
今では無料版も提供されているので、ぜひ、制作に役立ててみてください。


