LEDIAMIX JOURNAL
リディアミックス ジャーナル
webサイトを形作っているもの
この記事は投稿から一年以上経過しています。
目次
webサイトを形作っているものにはいろいろなデータがあります。
それこそ、次々にでてくる新しい技術の数だけ存在し、全てを知っている人はいないと思います。
ただ、単純なページの構成はHTMLとCSSだけです。
今回はその基本を説明していきたいと思います。
HTML
ますはHTMLです。
HTML = HyperText Markup Language
英語で見ても何のことだかわからないと思いますが、webページを構成するコンテンツを記載した基本的なマークアップ言語です。
といってもまだ、わかりづらいと思います。
例えば、
こんにちは
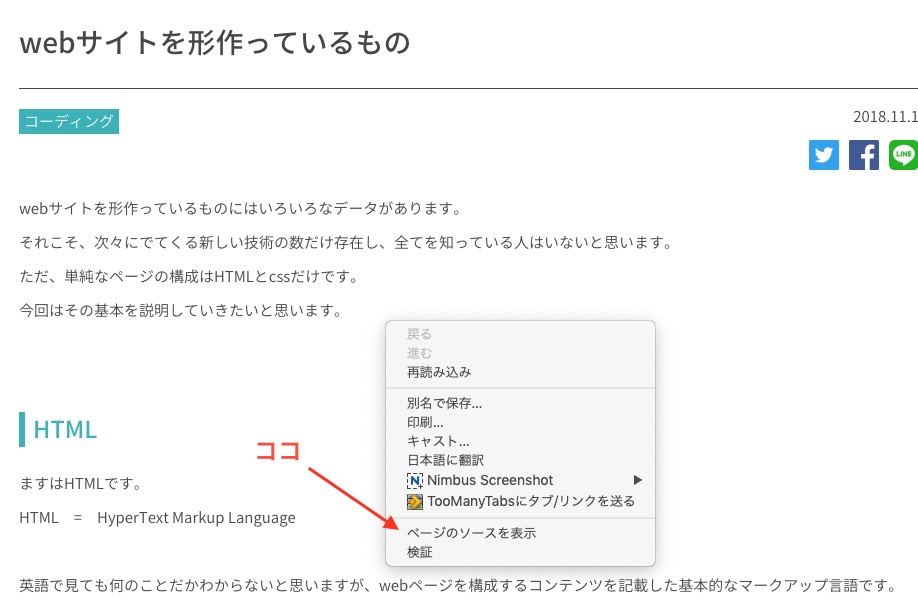
この文章がどのようにしてページに表示されているかというと、ページ上で右クリックをして「ソースを見る」を表示させると、どのように書かれているかがわかります。

このようにかかれているはずです。
<p>こんにちは<p>
ここで、<p>って何?となると思います。
この”<“と”>”で囲まれているものをタグといって、<p>は”段落”を表します。
これで囲まれた文章は一まとまりの文章ですよってことになります。
ちなみにこのタグがなくても、表示はできます。
しかし、意味付けされていないテキストになってしまいますので、全てのコンテンツに何かしらの意味をつけてあげて、ページを構成していきます。
このタグには、<img>、<a>、<body>、<div>など、使い方によっていろいろな種類と用途があります。
画像には<img>、リンクには<a>といったように。
これらを組み合わせてページを形つくっているのが、HTMLとなります。
CSS
CSS = Cascading Style Sheets
これも英語だと何を表しているのかわからないですね。
簡単に説明すると、HTMLで表示させるものに、色を付けたり、サイズを指定したり、コンテンツ同士の隙間を指定したりと、コンテンツにスタイル(効果)を付けていく言語になります。
先ほどの文章にCSSで色をつけていきます。
こんにちは
こちらも先ほどの要領で右クリックからソースをみてください。
<p class=”red-text”>こんにちは</p>
となっていると思います。
この”class=”red-text””は、このpタグに、”red-text”という名前を付けてあげています。
この名前のことをクラスをいって、好きなように名前をつけることができます。
クラスについてはまた別記事で詳しく説明していこうと思います。
ソースを見ると、pタグの上に<style>〜</style>で囲まれた部分があります。
これがcssで指定した”効果”になります。
どのような内容かというと、

といった感じです。
正確に言うとクラスを使っている場合、セレクタはクラスセレクタとここではいいますが、
ここで、どこにスタイル(効果)をつけるか指定しています。
プロパティでは、どのようなスタイルをつけるのかを指定しています。
colorは色の指定、widthは幅サイズの指定、marginは余白、といった具合です。
値では、プロパティのスタイルについて値を指定してあげます。
色だったら、名前や16進数で指定された数字など、サイズや余白だったら、pxや%などです。
このように、各コンテンツにどんなスタイルをつけるかを言語にして記載しているのがCSSです。
HTMLとCSS
説明したHTMLとCSSだけで、ページ表示のだいたいのことはできます。
なので、この2種類さえ覚えておけば、まずはデザインをwebページにすることができます。
もちろん他にも、ボタンを動かしたい、クリックしたらメニューを表示させたい、など、
やりたいことによっていろいろな言語をマスターしなければなりませんが。
しかし、HTMLとCSSだけでもわかっていれば、webの話がグッと理解できるようになるので、
webに関わるデザイナーやディレクター、運用担当者の方々は覚えておいて間違いなしです。



