LEDIAMIX JOURNAL
リディアミックス ジャーナル
Adobe Xd 自動アニメーションの制作
この記事は投稿から一年以上経過しています。
目次
先日Adobe Xdについて、アプリケーションの紹介をしましたので、今回は具体的な使い方を紹介していきます。
昨日の中でも割と新しい自動アニメーション機能を今回は紹介していこうかと思います。
「自動アニメーション」機能とは
去年のアップデート新しく機能追加になった「自動アニメーション」は、デザイン制作の中で、
「こんなアニメーションをつけたい!」
「マウスオーバーで色がこんな感じでかわってほしい!」
というイメージを擬似的に作り出すことができます。
言葉で説明するには、アニメーションはイメージが伝わりにくく、コーディングした際にデザイナーの意図が伝わっていなかったりすることは多々あります。
そんなデザイナーやコーダーの気持ちを汲んでくれたすばらしい機能というわけです。
作り方1
では実際にどういうふうに作っていくかを説明していきます。
例えばこんなボタンを作ります。

そして、このボタンはマウスオーバーで色が反転して、0.6秒くらいかけてスムーズに変わってほしいな・・・と思います。
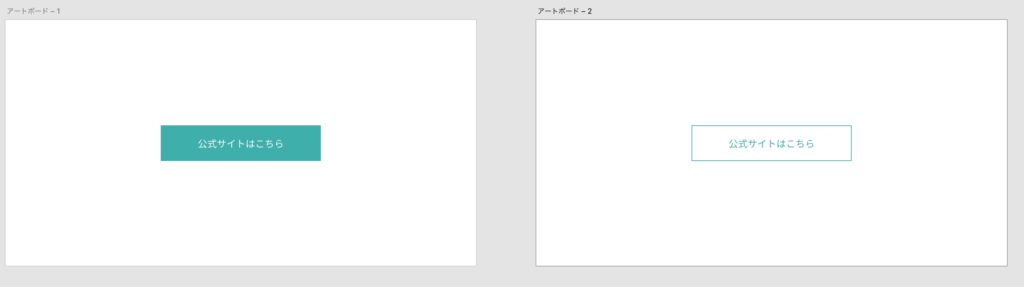
そういうときは、アートボード丸ごとコピーを作り、どう変わったかをコピーしたアートボードで実際に作ってしまいます。

こんな感じですね。
これでデザイン側の準備は完了です。
作り方2
次はプロトタイプで動きの設定をします。
まずはどういう操作でアクションを起こすかを設定していきます。
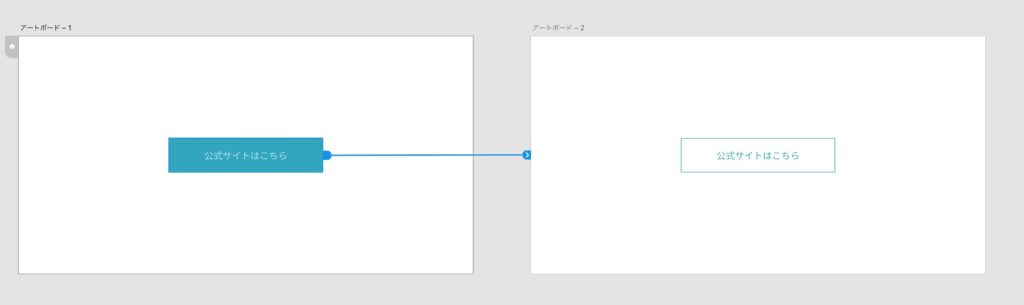
「アートボード-1」のボタンから「アートボード-2」のボタンに変化してほしいので、
「アートボード-1」のボタンを押したら「アートボード-2」を表示する、という設定にしていきましょう。
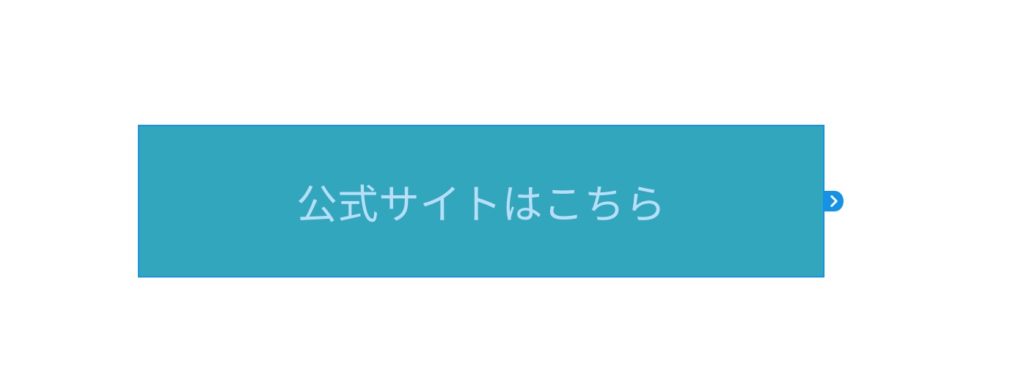
プロトタイプ画面に切り替えて、「アートボード-1」のボタンを選択すると、矢印がついたアイコンが表示されます。

その矢印アイコンをクリックして、次に表示させたいアートボードまで伸ばしてやるとこうなります。

こうすると、「アートボード-1」のボタンに何らかのアクションをすると、「アートボード-2」が表示されるようになります。
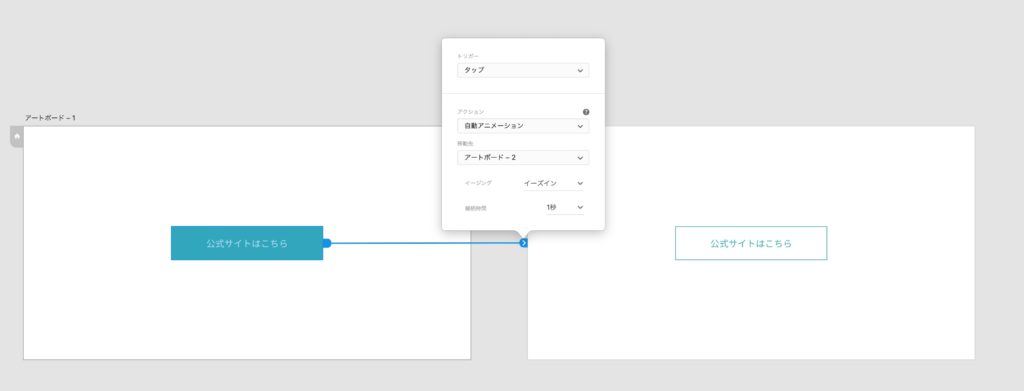
次にのばした矢印を選択してあげると、設定ウインドウがでてきます。

ここで、「どんなアクションで、どのように切り替わるか」を設定できます。
「ボタンをクリックして切り替える」がベターだと思うので、トリガーは「タップ」。
アクションを「自動アニメーション」に設定します。
基本的には、これだけでアニメーションが作られます。
もう少し細かく説明すると、「イージング」とは画面が変化するときの設定になるのですが、
これは設定を変えて実際に見てみるのが一番だと思うので、いろいろと試してみるのがいいかと思います。
「継続時間」は想像通り、どのくらいの時間をかけて変化するかを設定していきます。
設定は以上です。
たったこれだけでイメージするアニメーションがつくれるのはすごくいいですね。

まとめ
Adobe Xdで作れるもっとも簡単なアニメーションを説明しました。
これを応用することで、作り方次第でいろいろなアニメーションを作ることができるようになります。
例えば、スライドショーを作ることも、ON/OFFスイッチを作ることもできます。
最近ではインタラクティブで、ユーザーのUXを考えたサイト作りが当たり前になっているので、
ワイヤーフレームやデザインの段階で具体的なアニメーションを考えに取り入れていきたいですね